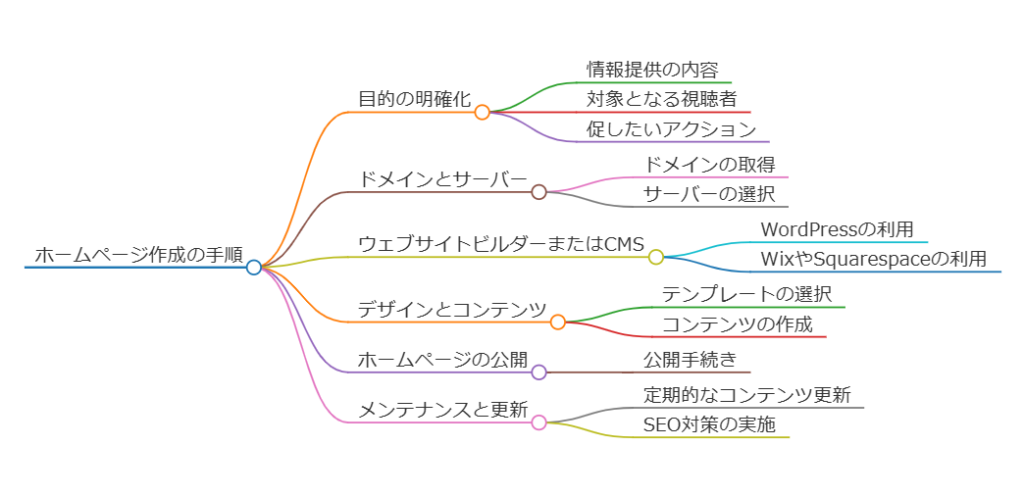
ホームページを自分で作る方法には、いくつかのステップと選択肢があります。以下に、初心者向けの基本的な手順をまとめました。
- 1. 目的を明確にする
- 2. ドメインとサーバーを用意する
- 3. ウェブサイトビルダーまたはCMSを選ぶ
- 4. デザインとコンテンツの作成
- 5. ホームページを公開する
- 6. メンテナンスと更新
- 1. 基本的な技術知識
- 2. ドメインとホスティング
- 3. デザインの基本原則
- 4. SEO(検索エンジン最適化)
- 5. コンテンツの作成
- 1. SEOの基本概念
- 2. SEOの重要性
- 3. SEOの主要な対策
- 4. SEOの最新トレンド
- 1. 検索エンジンの基本的な仕組み
- 2. 検索アルゴリズムの要素
- 3. アルゴリズムの更新
- 4. SEOとの関係
- 1. TeleportHQ
- 2. Hocoos
- 3. Kleap
- 4. Wix ADI (Artificial Design Intelligence)
- 5. 10Web
- 6. Durable
- 1. 時間の節約
- 2. コスト削減
- 3. 簡単な操作
- 4. 高品質なデザイン
- 5. SEO対策の自動化
- 6. カスタマイズの柔軟性
- 7. 継続的な改善
- 1. 基本情報
- 2. 主な機能
- 3. 使い方
- 4. 料金プラン
- 5. 利点とデメリット
- 1. AIの深い統合
- 2. コード生成と修正の効率化
- 3. リアルタイムのコラボレーション
- 4. ユーザーインターフェースの親しみやすさ
- 5. 高度なカスタマイズ機能
- 6. プラグインエコシステムの活用
- 7. コードベースの理解
1. 目的を明確にする
まず、ホームページを作成する目的を考えましょう。例えば、個人のブログ、ポートフォリオ、ビジネスの紹介など、目的によって必要な機能やデザインが異なります。以下の質問を考えると良いでしょう。
- どのような情報を提供したいのか?
- 誰に見てもらいたいのか?
- どのようなアクションを促したいのか?
2. ドメインとサーバーを用意する
ホームページを公開するためには、ドメイン(インターネット上の住所)とサーバー(データを保存する場所)が必要です。ドメインは、例えば「yourwebsite.com」のような形で、サーバーはそのデータをホストするサービスです。
- ドメインの取得: ドメイン名を登録するためには、ドメイン登録サービスを利用します。
- サーバーの選択: ホスティングサービスを選び、契約します。多くのサービスが初心者向けのプランを提供しています。
3. ウェブサイトビルダーまたはCMSを選ぶ
初心者には、コーディングの知識がなくても使えるウェブサイトビルダーやCMS(コンテンツ管理システム)が便利です。以下のような選択肢があります。
- WordPress: 世界中で最も人気のあるCMSで、豊富なテーマやプラグインが利用可能です。
- WixやSquarespace: ドラッグ&ドロップで簡単にデザインできるウェブサイトビルダーです。
4. デザインとコンテンツの作成
ウェブサイトのデザインを決め、必要なコンテンツを準備します。以下のポイントを考慮しましょう。
- テンプレートの選択: 多くのウェブサイトビルダーには、プロがデザインしたテンプレートが用意されています。
- コンテンツの作成: テキスト、画像、動画など、訪問者に提供したい情報を整理して作成します。
5. ホームページを公開する
すべての準備が整ったら、ホームページを公開します。ウェブサイトビルダーやCMSを使用している場合、公開ボタンをクリックするだけで簡単に公開できます。
6. メンテナンスと更新
公開後も、定期的にコンテンツを更新し、サイトのメンテナンスを行うことが重要です。これにより、訪問者に新しい情報を提供し、SEO(検索エンジン最適化)にも効果があります。
これらのステップを踏むことで、初心者でも自分のホームページを作成することができます。特に、CMSやウェブサイトビルダーを利用することで、専門的な知識がなくても魅力的なサイトを作ることが可能です。

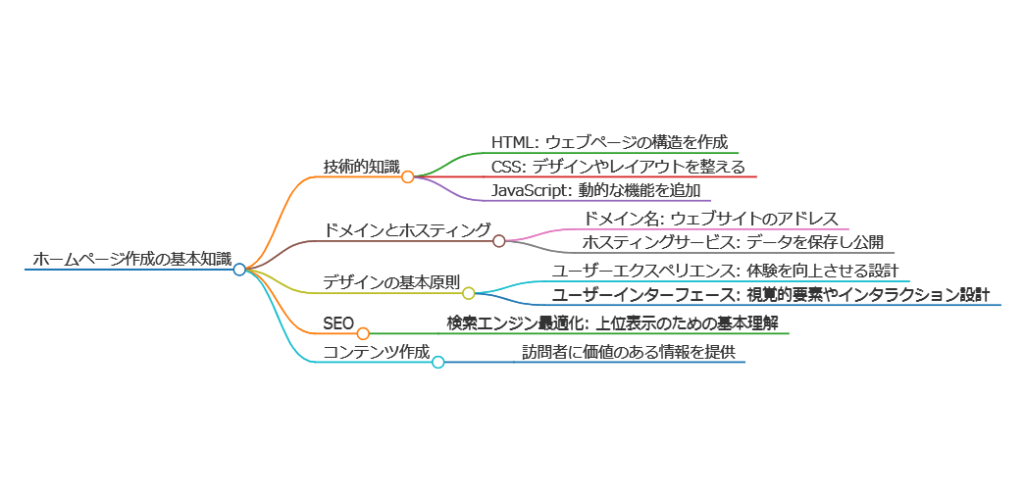
ホームページ自力作成に必要な基本的な知識
ホームページを自力で作成するためには、いくつかの基本的な知識とスキルが必要です。以下に、初心者が知っておくべき重要なポイントをまとめました。
1. 基本的な技術知識
- HTML(HyperText Markup Language): ウェブページの構造を作成するための言語です。テキストや画像、リンクなどの要素を配置するために使用します。
- CSS(Cascading Style Sheets): ウェブページのデザインやレイアウトを整えるためのスタイルシート言語です。色、フォント、余白などの視覚的な要素を制御します。
- JavaScript: ウェブページに動的な機能を追加するためのプログラミング言語です。ユーザーの操作に応じてコンテンツを変更したり、インタラクティブな要素を作成するのに役立ちます。
2. ドメインとホスティング
- ドメイン名: ウェブサイトのアドレス(例: www.example.com)で、ユーザーがサイトにアクセスするために必要です。独自のドメインを取得することで、プロフェッショナルな印象を与えます。
- ホスティングサービス: ウェブサイトのデータを保存し、インターネット上で公開するためのサービスです。信頼性の高いホスティングを選ぶことが重要です。
3. デザインの基本原則
- ユーザーエクスペリエンス(UX): ユーザーがサイトを訪れたときの体験を向上させるための設計思想です。ナビゲーションのしやすさや情報の見やすさを考慮する必要があります。
- ユーザーインターフェース(UI): ウェブサイトの視覚的な要素やインタラクションを設計することです。ボタンやリンクの配置、色使いなどが含まれます。
4. SEO(検索エンジン最適化)
ウェブサイトが検索エンジンで上位に表示されるためには、SEOの基本を理解することが重要です。これには、キーワードの選定、メタタグの設定、サイトの読み込み速度の最適化などが含まれます。
5. コンテンツの作成
ウェブサイトの内容は、訪問者にとって価値のある情報である必要があります。テキスト、画像、動画などを効果的に組み合わせて、魅力的なコンテンツを作成しましょう。
これらの基本的な知識を身につけることで、効果的なホームページを作成するための土台を築くことができます。特に、HTMLやCSSの理解は、ウェブサイトの構築において非常に重要です。

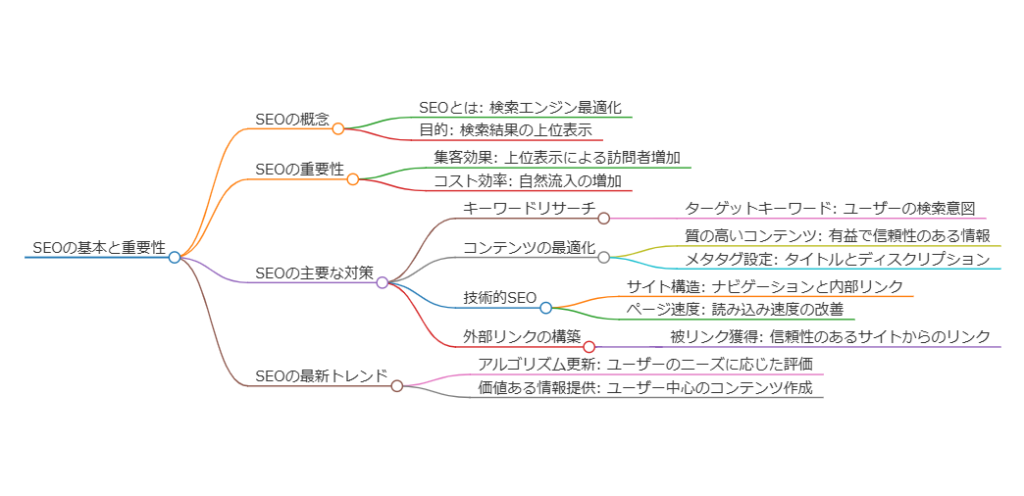
SEO(検索エンジン最適化)
SEO(検索エンジン最適化)は、ウェブサイトが検索エンジンの結果ページで上位に表示されるようにするための一連の施策や技術を指します。以下に、SEOの基本的な概念、重要性、主要な対策について詳しく説明します。
1. SEOの基本概念
SEOは「Search Engine Optimization」の略で、検索エンジンがウェブサイトの内容を理解しやすくするための最適化を行うことです。これにより、ユーザーが特定のキーワードで検索した際に、自サイトが検索結果の上位に表示されることを目指します。
2. SEOの重要性
- 集客効果: 検索結果で上位に表示されることで、より多くの訪問者をサイトに誘導できます。特に、検索結果の1ページ目に表示されることが重要で、クリック率が大幅に向上します。
- コスト効率: SEOは長期的な集客手法として非常にコスト効率が良いです。広告費をかけずに自然な流入を増やすことができるため、特に中小企業にとっては重要なマーケティング手法となります。
3. SEOの主要な対策
キーワードリサーチ
- ターゲットキーワードの選定: ユーザーが検索する可能性のあるキーワードを特定し、それに基づいてコンテンツを作成します。キーワードは、ユーザーのニーズを反映したものである必要があります。
コンテンツの最適化
- 質の高いコンテンツ作成: ユーザーにとって有益で、信頼性のある情報を提供することが重要です。コンテンツは、検索エンジンに評価されるための重要な要素です。
- メタタグの設定: 各ページには適切なタイトルタグやメタディスクリプションを設定し、検索エンジンにページの内容を正確に伝えます。
技術的SEO
- サイトの構造: ウェブサイトのナビゲーションや内部リンクを最適化し、クローラーがサイトを効率的に巡回できるようにします。これには、XMLサイトマップの作成やパンくずリストの設置が含まれます。
- ページ速度の改善: ページの読み込み速度はSEOにおいて重要な要素です。速度が遅いとユーザーが離脱する可能性が高く、検索エンジンからの評価も下がります。
外部リンクの構築
- 被リンクの獲得: 他の信頼性のあるサイトからリンクを受けることで、サイトの評価が向上します。質の高いコンテンツを作成し、自然にリンクを得ることが理想です。
4. SEOの最新トレンド
検索エンジンは常にアルゴリズムを更新しており、ユーザーのニーズに応じたコンテンツが評価される傾向が強まっています。したがって、単なるテクニックに頼るのではなく、ユーザーにとって価値のある情報を提供することがますます重要になっています。

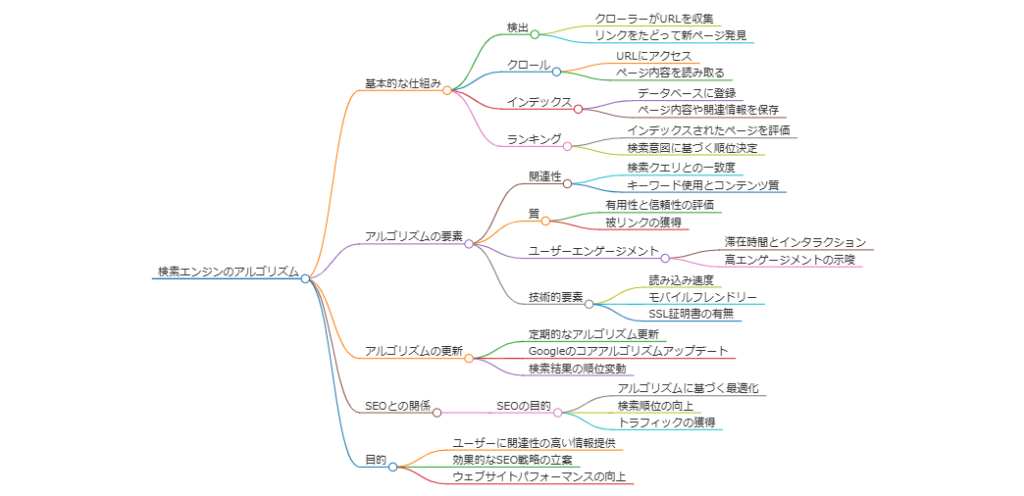
検索エンジンのアルゴリズム
検索エンジンのアルゴリズムは、ウェブページの順位を決定するための一連のルールや計算式であり、ユーザーが検索した際に最も関連性の高い情報を提供することを目的としています。以下に、検索エンジンのアルゴリズムの基本的な仕組みや重要な要素について詳しく説明します。
1. 検索エンジンの基本的な仕組み
検索エンジンは、主に以下の4つのプロセスを通じて情報を処理します。
検出(Discovery)
検索エンジンのクローラー(ロボット)がインターネット上のウェブページを発見し、URLを収集します。この段階では、リンクをたどって新しいページを見つけ出します。
クロール(Crawling)
収集したURLにアクセスし、ページの内容を読み取ります。クローラーは、ページ内のテキスト、画像、リンクなどの情報を取得します。
インデックス(Indexing)
クロールされたページは、検索エンジンのデータベースに登録されます。このインデックスには、ページの内容や関連するキーワード、更新日時などの情報が含まれます。インデックスに登録されていないページは、検索結果に表示されません。
ランキング(Ranking)
インデックスに登録されたページは、検索アルゴリズムに基づいて評価され、検索結果の順位が決定されます。このプロセスでは、ユーザーの検索意図に最も関連性の高いページが上位に表示されるように調整されます。
2. 検索アルゴリズムの要素
検索エンジンのアルゴリズムは、数百の要因を考慮してページの評価を行います。以下は、主な評価基準です。
関連性(Relevance)
ページがユーザーの検索クエリにどれだけ関連しているかを評価します。キーワードの使用やコンテンツの質が重要です。
質(Quality)
コンテンツの質は、ユーザーにとっての有用性や信頼性を基準に評価されます。質の高いコンテンツは、他のサイトからのリンク(被リンク)を獲得しやすく、評価が向上します。
ユーザーエンゲージメント(User Engagement)
ユーザーがページにどれだけ長く滞在するか、またはどれだけのインタラクションを行うかも評価の一部です。高いエンゲージメントは、ページの質が高いことを示唆します。
技術的要素(Technical Factors)
ページの読み込み速度、モバイルフレンドリーであるか、SSL証明書の有無など、技術的な要素も重要です。これらはユーザー体験に直接影響を与えます。
3. アルゴリズムの更新
検索エンジンは定期的にアルゴリズムを更新し、ユーザーのニーズに応じた結果を提供するために改善を続けています。特にGoogleは、コアアルゴリズムアップデートを頻繁に行い、これにより検索結果の順位が大きく変動することがあります。
4. SEOとの関係
SEO(検索エンジン最適化)は、検索エンジンのアルゴリズムに基づいてウェブサイトを最適化する手法です。SEO対策を行うことで、検索結果での順位を向上させ、より多くのトラフィックを獲得することが可能になります。
検索エンジンのアルゴリズムは、ユーザーにとって最も関連性が高く、有用な情報を提供するために設計されています。これを理解することで、効果的なSEO戦略を立てることができ、ウェブサイトのパフォーマンスを向上させることができます。

ホームページを作る生成AI
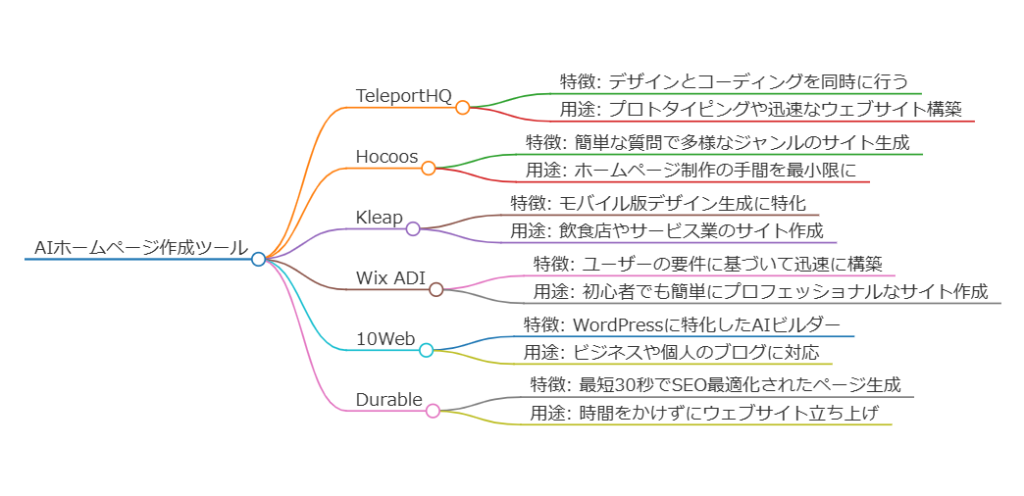
ホームページを作成するための生成AIツールは、簡単にウェブサイトを構築できる便利な選択肢です。以下に、特におすすめのAIツールをいくつか紹介します。
1. TeleportHQ
- 特徴: デザインとコーディングを同時に行うことができるノーコードツールです。ユーザーがデザインを作成すると、AIが自動的にHTMLやCSSを生成します。
- 用途: プロトタイピングや迅速なウェブサイト構築に適しています。リアルタイムでの編集が可能で、ユーザーのニーズに応じたカスタマイズが容易です。
2. Hocoos
- 特徴: 簡単な質問に答えるだけで、ECサイトや予約サイトなど多様なジャンルのホームページを自動生成します。SEO対策やロゴ作成もサポートしています。
- 用途: ホームページ制作の手間を最小限に抑えたい方に最適です。無料プランも利用可能です。
3. Kleap
- 特徴: モバイル版のデザイン生成に特化したAIツールで、ユーザーが情報を入力するだけで高品質なホームページを作成します。
- 用途: 飲食店やサービス業のサイト作成に向いており、スマホ対応のデザインも自動生成されます。
4. Wix ADI (Artificial Design Intelligence)
- 特徴: ユーザーの要件やデザインの好みに基づいて、AIがウェブサイトを迅速に構築します。カスタマイズも可能で、直感的な操作が特徴です。
- 用途: 初心者でも簡単にプロフェッショナルなサイトを作成できるため、幅広いユーザーに人気があります。
5. 10Web
- 特徴: WordPressに特化したAIウェブサイトビルダーで、ユーザーの要望に応じたカスタマイズが可能です。迅速なサイト構築が特徴です。
- 用途: ビジネスや個人のブログなど、さまざまな用途に対応しています。
6. Durable
- 特徴: 最短30秒でAIがホームページを作成するクラウド型ツールです。簡単な質問に答えるだけで、SEOに最適化されたページを自動生成します。
- 用途: 時間をかけずにウェブサイトを立ち上げたい方におすすめです。
これらのAIツールを利用することで、プログラミングの知識がなくても、簡単に高品質なホームページを作成することができます。各ツールには独自の特徴があるため、自分のニーズに合ったものを選ぶと良いでしょう。

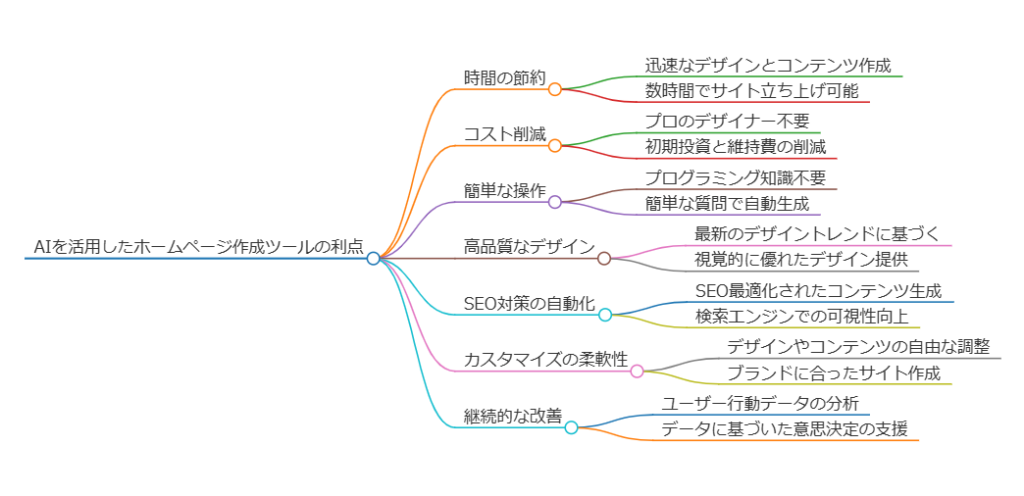
AIを活用したホームページ作成ツールには、さまざまな利点があります。以下に、主な利点を詳しく説明します。
1. 時間の節約
AIツールは、ウェブサイトのデザインやコンテンツ作成を迅速に行うことができます。従来の手法では、数日から数週間かかる作業が、AIを利用することで数時間で完了することが可能です。これにより、ユーザーは短時間でサイトを立ち上げることができます。
2. コスト削減
AIを使ったホームページ作成は、従来のウェブデザインに比べてコストを大幅に削減できます。プロのデザイナーや開発者を雇う必要がなく、初期投資や維持費を抑えることができます。これにより、小規模ビジネスや個人でも手軽にウェブサイトを持つことができるようになります。
3. 簡単な操作
AIツールは、プログラミングの知識がないユーザーでも簡単に操作できるように設計されています。ユーザーは簡単な質問に答えるだけで、AIが自動的にサイトのフレームワークやデザインを生成します。これにより、技術的なハードルが大幅に下がります。
4. 高品質なデザイン
AIは、最新のデザイントレンドやユーザーの好みに基づいて、魅力的でプロフェッショナルなデザインを提供します。AIが生成するデザインは、視覚的に優れたものが多く、ユーザーエクスペリエンスを向上させることができます。
5. SEO対策の自動化
多くのAIホームページ作成ツールには、SEO(検索エンジン最適化)機能が組み込まれています。これにより、ユーザーは自動的にSEOに最適化されたコンテンツやメタタグを生成することができ、検索エンジンでの可視性を向上させることができます。
6. カスタマイズの柔軟性
AIツールは、ユーザーのニーズに応じてデザインやコンテンツをカスタマイズする機能を提供します。AIが提案した基本的なデザインをもとに、色やフォント、レイアウトを自由に調整できるため、個々のブランドに合ったサイトを作成することが可能です。
7. 継続的な改善
AIは、ユーザーの行動データを分析し、サイトのパフォーマンスを向上させるための提案を行うことができます。これにより、サイト運営者はデータに基づいた意思決定を行い、サイトを継続的に改善することができます。
これらの利点により、AIを活用したホームページ作成ツールは、特に技術的な知識がないユーザーや小規模ビジネスにとって非常に有用な選択肢となっています。AIの力を借りることで、効率的かつ効果的にウェブサイトを構築することが可能です。

プログラミングはほとんど出来ないがコーディングでウエブサイトを作りたい場合
Cursorエディタについて
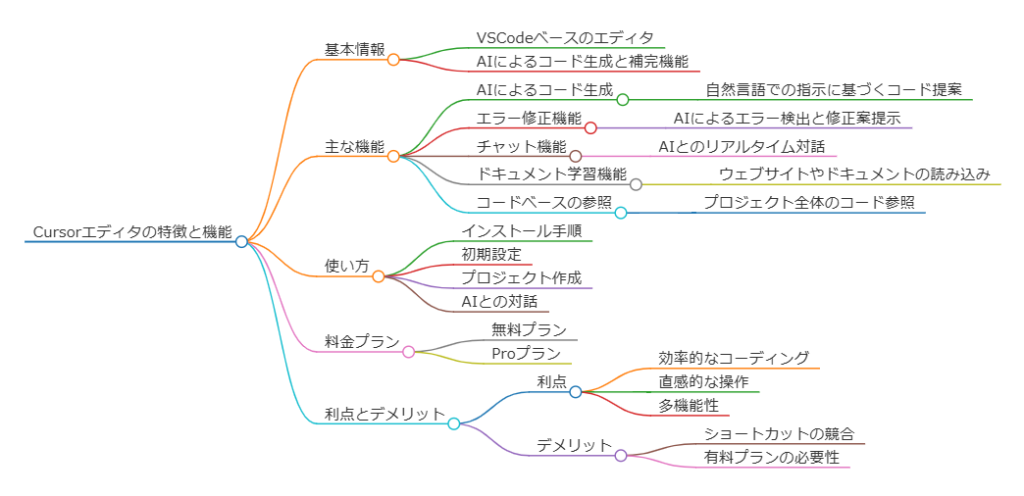
Cursorエディタは、AIを活用した次世代のコードエディタで、特にプログラミング作業を効率化するために設計されています。以下に、Cursorエディタの特徴、機能、使い方、料金プランについて詳しく説明します。
1. 基本情報
Cursorは、Visual Studio Code(VSCode)をベースにしたエディタで、AIによるコード生成や補完機能を搭載しています。主に開発者向けに設計されており、コーディングの効率を大幅に向上させることを目的としています。
2. 主な機能
AIによるコード生成
Cursorは、自然言語での指示に基づいてコードを自動生成する機能を持っています。ユーザーが具体的な要件を入力すると、AIがそれに応じたコードを提案します。これにより、コーディングの手間を大幅に削減できます。
エラー修正機能
エディタ内でエラーが発生した場合、AIがそのエラーを検出し、修正案を提示します。ユーザーは提案された修正を簡単に適用できるため、デバッグ作業が効率化されます。
チャット機能
Cursorには、AIと対話できるチャット機能が搭載されています。この機能を利用することで、コードに関する質問や指示をAIに直接行うことができ、リアルタイムでのサポートを受けることが可能です。
ドキュメント学習機能
AIが特定のウェブサイトやドキュメントを読み込んで学習する機能もあり、最新の技術情報やライブラリの使い方を迅速に取得できます。これにより、開発者は常に最新の情報を基に作業を進めることができます。
コードベースの参照
Cursorは、プロジェクト全体のコードを参照しながら指示を出すことができるため、複数のファイルを横断して作業する際に非常に便利です。特定のファイルや関数を簡単に検索し、関連する部分を抽出することができます。
3. 使い方
Cursorの使用は非常に直感的で、以下の手順で始めることができます。
- インストール: Cursorの公式サイトからエディタをダウンロードし、インストールします。
- 初期設定: 初回起動時に基本的な設定を行います。VSCodeの拡張機能をインポートすることも可能です。
- プロジェクトの作成: 新しいプロジェクトを作成し、コードの編集を開始します。
- AIとの対話: コードを選択した状態でチャット機能を開き、AIに質問や指示を出します。
4. 料金プラン
Cursorは基本的に無料で利用できますが、機能に制限があります。以下は主な料金プランです。
- 無料プラン: 基本的なAI機能を利用可能ですが、GPT-4の使用回数に制限があります(例: 月50回まで)。
- Proプラン: 月額20ドルで、無制限のコード補完や高速なGPT-4の利用が可能になります。さらに、より多くのリクエストを処理できる特典があります。
5. 利点とデメリット
利点
- 効率的なコーディング: AIによるサポートで、コーディングのスピードが向上します。
- 直感的な操作: プログラミングの知識が少ないユーザーでも使いやすいインターフェース。
- 多機能性: コード生成、エラー修正、ドキュメント学習など、多様な機能を提供。
デメリット
- ショートカットの競合: 一部のショートカットキーが他のエディタと競合することがあり、慣れるまでに時間がかかる場合があります。
- 有料プランの必要性: 高度な機能を利用するには有料プランへの加入が必要です。
Cursorエディタは、AIを活用した革新的なツールであり、特にプログラミング作業を効率化したい開発者にとって非常に有用です。多機能でありながら使いやすいインターフェースを持つため、幅広いユーザーに支持されています。

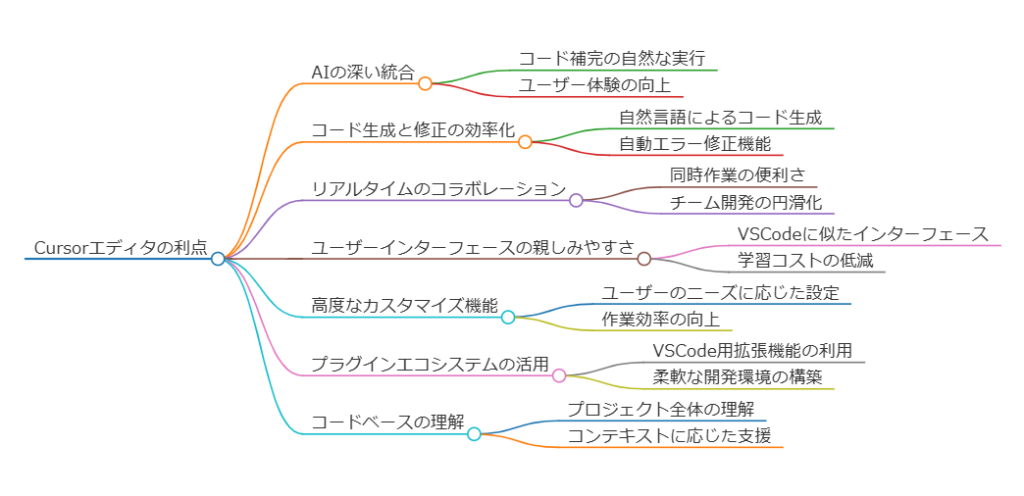
Cursorエディタは、他のコードエディタと比較していくつかの顕著な利点を持っています。以下に、Cursorエディタの主な利点を詳しく説明します。
1. AIの深い統合
Cursorは、Visual Studio Code(VSCode)を基にしたエディタであり、AI機能がエディタのコアに組み込まれています。これにより、AIによるコード補完や生成が自然に行われ、ユーザーはスムーズに作業を進めることができます。従来のエディタではAI機能がプラグインとして追加されることが多いですが、Cursorではこれが一体化されているため、ユーザー体験が向上しています。
2. コード生成と修正の効率化
Cursorは、自然言語での指示に基づいてコードを生成したり、エラーを自動で修正したりする機能を持っています。これにより、開発者は手動でのコーディングやデバッグ作業を大幅に削減でき、作業効率が向上します。特に、AIによるエラー修正機能は、コードの品質を高めるのに役立ちます。
3. リアルタイムのコラボレーション
Cursorは、リアルタイムでのコラボレーション機能を提供しており、複数の開発者が同時に同じプロジェクトで作業する際に非常に便利です。これにより、チームでの開発が円滑に進み、コミュニケーションの効率も向上します。
4. ユーザーインターフェースの親しみやすさ
Cursorは、VSCodeに似たインターフェースを持っているため、VSCodeを使用していたユーザーが移行しやすい設計になっています。これにより、新しいツールに慣れるための学習コストが低く、すぐに作業を開始できる点が大きな利点です。
5. 高度なカスタマイズ機能
Cursorは、ユーザーのニーズに応じてコーディング環境をカスタマイズできる機能を提供しています。これにより、開発者は自分のプロジェクトや作業スタイルに最適な設定を行うことができ、作業効率をさらに向上させることができます。
6. プラグインエコシステムの活用
CursorはVSCodeのプラグインエコシステムを活用できるため、既存のVSCode用の拡張機能を利用することができます。これにより、ユーザーは必要な機能を追加しやすく、柔軟な開発環境を構築できます。
7. コードベースの理解
Cursorは、プロジェクト全体のコードを理解し、コンテキストに応じた支援を提供します。これにより、開発者はより効率的に作業を進めることができ、特に大規模なプロジェクトでの作業が容易になります。
これらの利点により、Cursorエディタは特にAIを活用したコーディングの効率化を求める開発者にとって非常に魅力的な選択肢となっています。従来のエディタと比較して、より直感的で強力な機能を提供することで、開発者の生産性を向上させることが期待されています。



コメント